ログイン

| ユーザー名 | https://connect.seikatsu-club.jp/wp-admin |
| パスワード |
記事・固定ページの投稿方法
WordPressには、Gutenberg(グーテンベルク)というブロックエディターが搭載されていて、直感的な操作で記事を執筆することができます。
ブロックエディターの使い方
ブロックエディターでは、ブロックと呼ばれる単位を組み合わせることで記事を構成します。
STEP1 投稿→新規追加
WordPressの管理画面で、「投稿→新規追加」。固定ページを投稿したい場合は、「固定ページ→新規追加」です。
普段の更新では基本は「投稿」です。
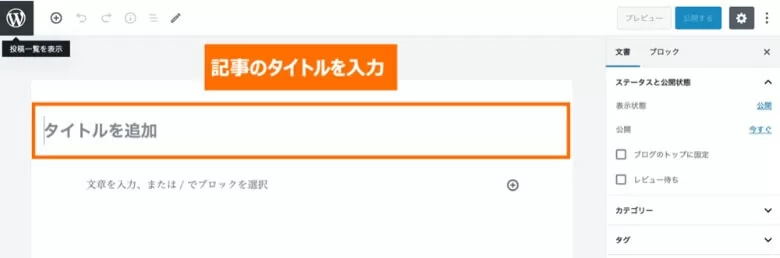
STEP2 記事タイトルを入力
WordPressのブロックエディター タイトル入力
「タイトルを追加」のボックスを選択し、記事タイトルを入力します。

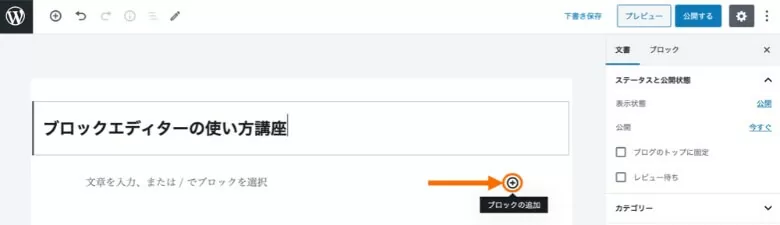
STEP3 本文ブロックを作成

WordPressブロックエディター ブロックを追加
本文ブロックを作成するには、+マークの「ブロックの追加」をクリックします。
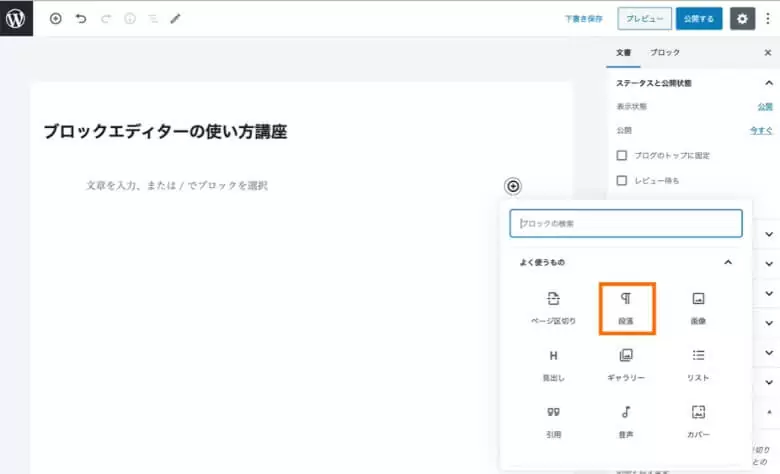
WordPressブロックエディター ブロックの作成
作成できるブロックの一覧が表示されるので、「段落」を選択。

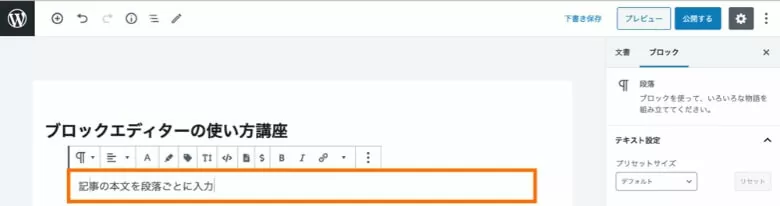
WordPressブロックエディター 本文の入力
作成した段落ブロックに、記事の本文を段落ごとに入力していきます。

編集アイコンをクリックすると、文字装飾をしたりリンクを貼ることもできます。
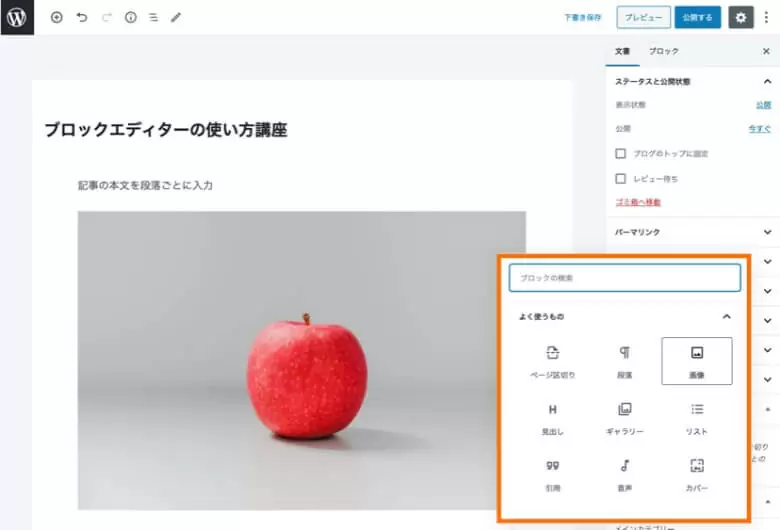
WordPressブロックエディター 画像
Enterキーを入力すると、下にさらに新たなブロックを追加することができます。

段落以外にも、画像・見出し・リスト・引用などの様々なブロックを追加できるので、確認してみてください。
WordPressブロックエディター 並べ替え
ブロックを選択すると、左側の矢印でブロックの並び替えができたり、右側のツールバーで様々な詳細設定をできたりします。
STEP4 パーマリンクを設定する
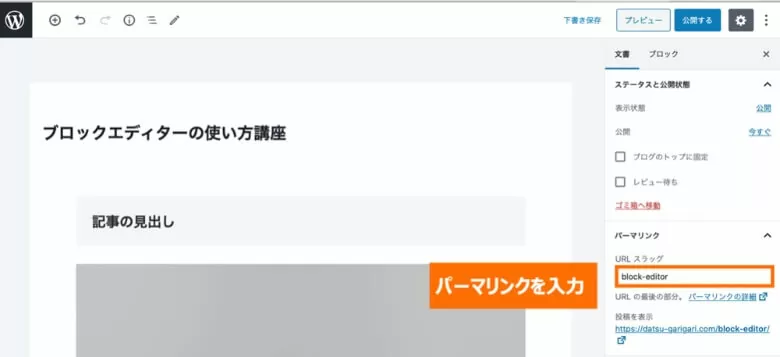
WordPressブロックエディター パーマリンクの設定
記事の執筆が終わったら、「パーマリンク」を入力し、記事のURLを決定します。
パーマリンクの文字列は記事内容に関連するものを英数字で設定してください。
特に単語等にする必要がなければ下記のルールでいかがでしょうか。
220901-1[年月日-1(連番)]同じ日に更新の記事が二つ以上ある場合、220901-2,220901-3。

STEP 5 カテゴリーを設定する
WordPressブロックエディター カテゴリーの選択
メニューバーの「カテゴリー」を選択し、記事のカテゴリーを設定します。

カテゴリーは記事を分類するための機能で、記事を入れるフォルダのようなイメージです。
現時点での投稿記事は、informationです。今後増やすこともできます。
STEP 6 アイキャッチ画像を設定する
WordPressブロックエディター アイキャッチ画像の設定
メニューバーの「アイキャッチ画像を設定」をクリックし、記事のイメージに合う画像をアップロードして設定。

アイキャッチ画像は、トップページの記事一覧やSNSでシェアされた時などに表示され、読者の興味を引くために重要です。記事内に使う写真があれば、そちらを使用し、そうでない場合は何も入れないとあらかじめ設定しておいた画像が表示されます。
STEP 7 記事を公開する
WordPressブロックエディター 記事を公開
最後に、ヘッダメニュー右上の「公開する」をクリックすれば、記事が投稿されます。

まだ公開しない時は「下書きを保存」としてください。